Have you ever used highlighters while studying? The fat colourful marker pens are used to highlight the important points in your textbook. You might have even used different colours for different types of texts – definitions, dates, and formulae.
It helped you get a glimpse at the key points and definitions without having to go through the entire lesson.
You can use markers for your website too!
If you have a website, Google will try to understand what is on it. If you want to make work easy so it can find your website easily, the good old highlighting practice will come in handy.
That’s what schema markups do for you! They help search engines understand your content at a glance. And just like you used different colour codes for different types of text, there are different codes of schema markups too.
If you are wondering whether you need to learn to code, rest assured, you don’t!
Read on to understand what they are and why they are so important.
What is schema markup in SEO?
Search engines like Google, Bing, Yandex, and Yahoo got together to create Schema.org to create and promote schemas for structured data on web pages and improve search results.
Schema markup, also known as structured data, is a semantic code which is the language of search engines. It consists of tags and microdata that can be added to the HTML code of your website that helps search engines better understand the content of your website.
The contents of your websites are broken down into different components to give context to the search engines and they are displayed as rich results on the search results.
Am I still talking Greek and Latin?
You have seen it (if you have ever used Google), but you don’t know what it is called. Let me talk about the types of schemas and you will get more comfortable, and maybe excited to try it too!
Types of Schema markup
There are abundant types of schemas and I could not name them all if I wanted to. You may find it all here on the schema website and you can have a look at it at leisure. I shall list some of the common ones you would come across and recognize.
Article
This schema markup is usually used for news and blog posts giving the details of headline, publishing time, featured image, and video if any.
Products & Offers
This schema markup is used for eCommerce websites. It contains price, currency, ratings, reviews, and status.
Recipes
Recipe websites are shown as rich snippets. If you have a look at the image below I believe there is enough information there for you to decide which one to click and view.
Organization
This schema facilitates the description of an organization with its introduction, logo, and other basic info at the surface. Details of the members and contact information can also be added so users can find them without digging for them.
People
Person market schema markup shows information about individuals displaying enough about what they do, date of birth, education, and family members. If you are searching by a person’s name, then Google gives you basic information on that name and you would not have to search websites for this knowledge but it is presented to you.
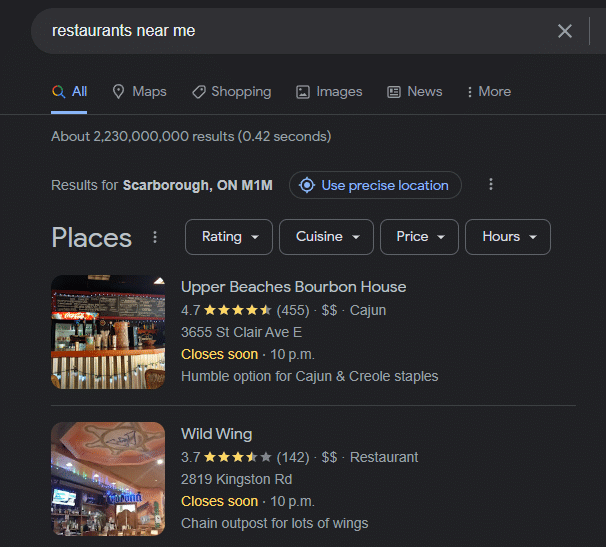
Local Businesses
You might have seen this very often while looking for restaurants, organizations, or businesses using ‘Near me’ on Google. This gives information on the location timings, contact info, and other details that are often required.

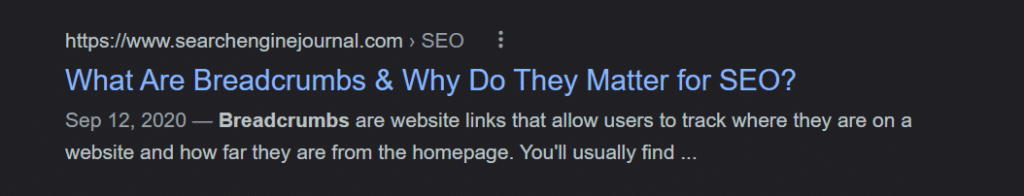
Breadcrumbs
Breadcrumbs markup displays the web path to the current page or a given page. Users can see where they are and this reduces bounce rates.

Video
The video schema helps Google crawl and index your content and also appear in the video search along with other YouTube videos.
Events
This is used to display any scheduled events giving the date, time, price, and venue of concerts, webinars, shows, workshops, and exhibitions. This attracts users looking for these events and provides them with the details they need at a glance.
Rating/review
This is a very commonly used schema for products and reviews as people are always looking for social proof before they buy anything. And what better than displaying it along with your web link in search results.
Why is Schema markup important in SEO?
It’s not a hack for SEO, but a necessity!
Schema markup is a lesser-known or lesser-used facility. If you are using it, know that you will always have an upper hand over your competitors who don’t. It gives you a spotlight in the search results in the form of rich snippets. Rich snippets are the visual representation of your website as you saw in different types of schema markups above.
Though there is no conclusive evidence that it helps improve rankings, it has its benefits.
1. Gets users
Search results that have used schema, get the users’ attention as opposed to those who haven’t. Ask yourself, would you click on a link that displays enough basic information pictographically or a link bare with a URL and metadata?
2. Increases click-through rate
At a glance, the result informs the user of its relevancy, helping him decide whether or not to click it open.
The information helps your website rank better, be found, and get clicked on.
3. Increases brand presence
If you are a brand, appearing with rich snippets attracts potential customers.
Schema markup is an important source of Google knowledge graph which is the ultimate database for entities and their inter-relationships. Google uses this knowledge graph to understand user queries and give all the relevant answers to those queries. I am guessing you want your content included in the knowledge graph.
How to add Schema markup to your website?
Google Structured Data Markup Helper is a popular tool to add structured data to your website and a Structured Data testing tool to see what your website looks like after adding the schemas.
If have a WordPress website you can employ plugins to do the job for you. It is the most beginner-friendly method for those who do not want to do coding or depend on developers. The good news is, that the options are many and most of them are free for use.
Add Schema markup using Rank Math
Schema is already enabled by default as it is a key feature for your website in the SERPs. You can further configure the default schema for your posts, pages, and custom posts if you created any. You choose each schema type to configure the details inside the post.
You have Schema types for posts, Article types, Schema types for pages, and article types. The default settings you configure here would automatically be applied to each post. You can nevertheless go into the post and change the different schema settings as you wish.
You can find this while setting up Rank Math plugin to your website or any time on your WordPress dashboard in case you missed configuring it during setup, and when you are doing on-page SEO for each post using Rank Math.
There are also other plugins available for WordPress like Schema & Structured data for WP & AMP, Yoast SEO, WooCommerce, Snip – Structured data and Schema, and other plugins specific to particular schemas like events, reviews, FAQ, and catalog. Using too many plugins can cause problems. Pick what works for you and if it does not have the options you need, you can look for dedicated plugins.
Monitor Markup enhancements
You can use Google Search Console to monitor markup Enhancements and their Performance on your web pages. You can track the health of your markups and see how it is performing in the search results.
In case of errors, the Search Console provides the exact errors and some guidance to fix these errors.
To check search results performance go to Performance -> Search Results -> Search Appearance. You can review the summary of clicks and impressions for enhanced search results. You can click on New at the top of the page to see the search appearance filter on the performance of enhanced search results over time.
Common mistakes in using schema markups
Having said that it is a useful add-on for your SEO, using it right is also equally important. Else they may not work for you like they are expected to. What is worse is that it could lead to a penalty from Google.
Here is some mistake you may unconsciously do that you can avoid:
1. Adding mark-up to content that does not exist
If you are using specific markups for any page, make sure that it matches the content on your web page. If it does not, then Google considers it as a misuse of markups and issues a warning in the Search Console. It could take manual action if the issue persists.
2. Adding page-specific markup throughout the site
Another markup misuse is using a particular markup for a whole category. It would attract a penalty from Google.
3. Violating Google’s guidelines
While we are on the topic of penalties from Google, it is better you are aware of Google’s guidelines for structured data so you will not violate them.
4. Skipping Markup validation
This would apply to you if you are working on the code yourself. As with any code, the slightest error (even a missed space or a comma matters) can render the entire code futile. Therefore you must validate the code using Google Rich Results Test or Schema Markup Validator before adding it to your site.
To sum up
Though it seems technical, using schema markups is not too complicated, especially because of all the tools that can work magic for you. A lot of people are intimidated by schema markups and do not use them. You know it is not, so you can use it to get a step ahead of your competition.
You don’t have to take my word for it, listen to the search engines. The word around is that they are unanimously recommending it.
Did you learn something new?
Let me know in the comments.