
“Diversity is being invited to the party, inclusion is being asked to dance.” – Verna Myers
Inclusion is an intentional step to identify and remove barriers so that everyone can participate to the best of their ability.
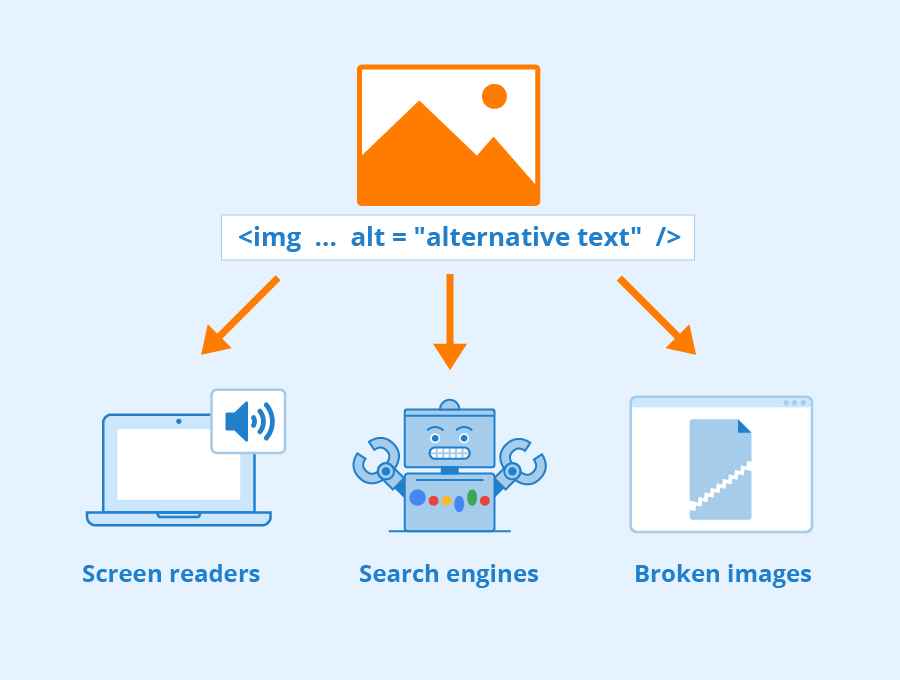
Alt text was introduced as one such step towards inclusivity for the visually impaired so they can understand images. To make content more accessible!
Is this just about accessibility or could it mean something more for SEO?
How do you add image descriptions on websites?
You need to use the Alt text attribute when you post images on your web pages.
What do you mean by Alt text in SEO?
Alt text or alternative text describes an image in a website. It is also called an alt attribute, alt description, or alt tag.
Alt text specifies an alternative when an image cannot be displayed. A user cannot see this text normally unless the image does not load for some reason. Then instead of the file name, the user can see the alt text description.
It was originally developed to help visually impaired users understand what the image displays as the screen readers relay this information improving their browsing experience. But it has eventually earned more responsibility for its role.
Why is alt text used?

Alt text is gaining significant importance not only in terms of accessibility for users but also for search engines. Let us look at the overall uses of using alt text for images.
It increases accessibility
As was the original purpose, using alt text for images increases accessibility to the visually impaired who use screen readers.
Without an alt text, the screen readers cannot relay the content of an image causing them to either skip the image altogether or read out the image file name, which is a bad user experience.
It adds relevance to the image
When you have used images to support your content, adding alt text to these images helps describe their relevance to the content.
Search engines are always trying to understand the contents of the website, and alt texts convey the details of an image to them too.
It can optimize for Google Images
Alt text can help you rank in Google Image results. Google Images is second to Google itself and if you work with a niche that is image-oriented, you have an opportunity to rank here as well!
Alt text can be used as anchor text for image links
Anchor text is the text that described a link that connects a website to another. Some links can be images and alt text can serve that purpose.
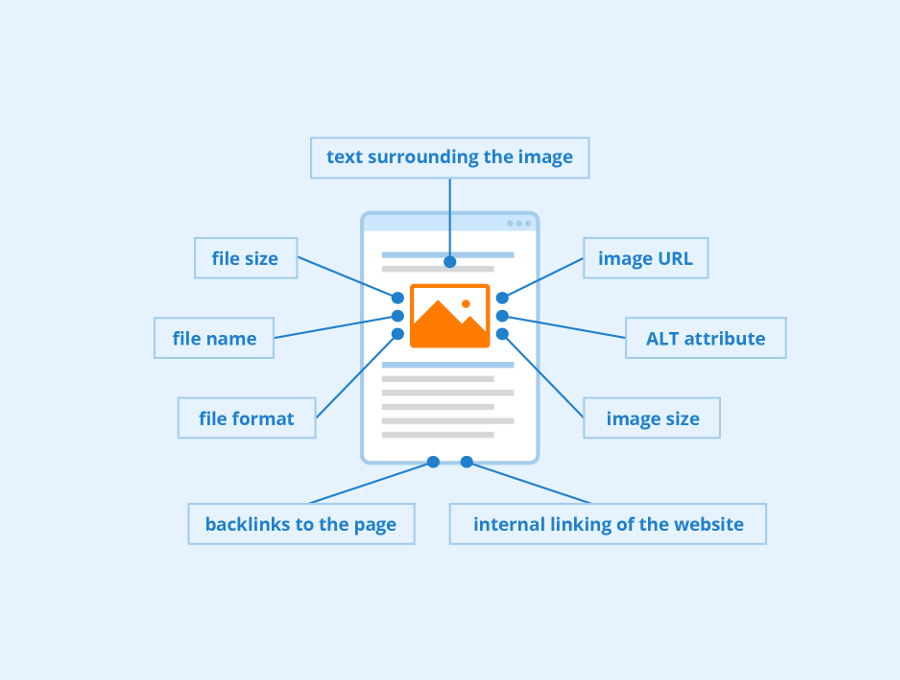
It is good for SEO
Moz claims that there are implicit and explicit SEO benefits of using alt text. Apart from following best practices for image titles and file naming, using alt text is good for image SEO.
Though search engines are smart, they have limitations when they have to “see” an image like a human. Leaving it to their discretion to interpret the image, could cause more harm than good if they get it wrong.
You don’t want to be ranking for unintended keywords or not ranking at all.
It increases real estate for SEO
If you ever get even half an opportunity for optimizing your website for SEO, you take it. Adding alt text to your images is yet another space where you can use your target keywords.
This helps images rank for image results for the related keywords.
How do I add Alt text to an image?

To add an alt text attribute to an image tag, check out the following example:
<img src=”dog.jpg” alt=”black labrador”>
<img> tag is used for an image, src defines the source file of the image and the alt attribute describes what the image contains.
The above example for an alt attribute is an HTML code for adding alt text to an image. But you need not get your hands dirty with coding. You can use tools that do the work for you.
How to add Alt text to an image on WordPress?
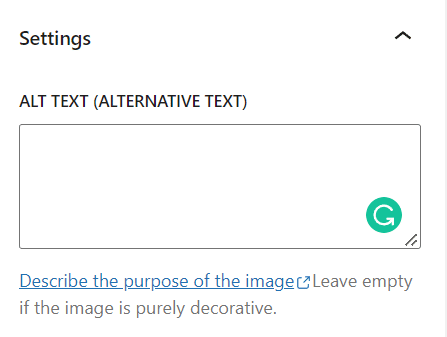
If you are using a CMS like WordPress, no sweat! The alt text field is provided for you when you are adding an image to your post.

As you can see, it is asking you to describe the purpose of the image. It also adds that it should be left empty if the image is purely decorative.
It means you need not use alt text when the image is not exactly corroborating your content.
In the alt example, I showed you above, If you are talking about dogs or pets in general, it may not require an alt text description. But If your content is about dogs and dog breeds including Labradors, you can label the image accordingly.
How to write good Alt text for SEO? – Best practices
Alt text is good for SEO, but doing it right is also important for it to work in your favor. Even if there are no hard and fast rules, you can avoid certain things that can act derogatory to you.
You may be in a dilemma on how much can be described in an image, what can be described, and what can be skipped. There is no right or wrong answer here. You can focus on some of these features in your alt text.
Keep it as detailed as possible
Imagine how you would describe the image to someone over the phone (as someone who is not able to see the image). If the image does not add value to your content other than design alone, leave it alone.
Narrate the context in relation to the main content
You don’t have to write alt text for all images but when you are using images relevant to the main content, make a description about why it is there and what it explains, rather than general details about the image.
Keep it short
While getting into details, try not to overdo it. 125 characters or less is an acceptable limit. There is no rule about it, but a good reference rule to follow (It was previously fixated that screen readers cut off any text after 125 characters, but it is no longer the case).
Follow guidelines for complex images
In case you are using complex images like graphs, diagrams, and charts, and lengthy description is a necessity, then it is suggested that you follow the practices mentioned for web accessibility.
Include target keywords in the alt text provided it makes sense
This is another opportunity you can use to add your target keyword on the page and communicate to the search engine. But remember not to stuff the keywords where it is not appropriate.
Your primary focus should be on describing the image.
Avoid using images as text in place of words
Search engines do not read the text in your images. But if you must you will have to explain the text in your alt text.
Avoid stating that it is an image
Absolutely avoid stating that it is an image with words like “image of”, “picture of”, etc in the alt text. The sole purpose of alt text in life is to describe an image, specifying it as not only redundant but a waste of characters.
Add alt text even to buttons in forms
If they are images like “apply now”, “buy now”, “submit”, etc, then it’s ideal to add alt text even to buttons in forms.
Proofread
Misspelled alt text can be worse than no alt text. It can be a bad experience for users and also mislead search engines. Review the words as you do with any other content before posting.
How to find and fix issues with Alt attribute?

You can use different tools to identify missing alt attributes.
Ahref’s Site Audit, Semrush, and Alt Text Tester Chrome extensions are some of the useful tools.
Missing alt text is not always an issue, because we now know that all images do not need an Alt attribute. You can optimize alt texts from your existing pages to further improve.
You can do that in the following few steps:
- Find your pages that get organic traffic using Google Analytics, Ahrefs Site Explorer, or Google Search Console.
- Audit Alt Attributes. You can check with Alt Text Tester. When you look at the image alt texts with a fresh set of eyes, you will be able to spot something stale or tweak them here and there to make it better.
- Rinse and repeat for other pages.
Conclusion
A picture speaks a thousand words, but apparently, it does not say enough without its Alt text.
It improves accessibility and helps users and Google understand the presence of an image and what it portrays. As for you, you can hope to mint some image traffic to your website.
Optimizing images should also be part of your SEO strategy. Go ahead and start digging up old pictures.
The word around is that it is pretty useful in the big picture! Go figure!
What do you think about ways to optimize your image for SEO by including Alt Text?
Did you find any cool insights?
Let me know
FAQs
Are Alt tags a ranking factor?
Including Alt text with your images can be a ranking factor. If you write descriptive and non-spammy alt text, it can help the images rank in Google Images.
How long should Alt tags be?
The maximum advised length of alt text is 125 characters.
When should you not use Alt text?
Alt text can be left blank if the image is used for mere decorative purposes.
How do I know if an Image has Alt text?
Right-click on the image and click on “Inspect”. If in the Image tag alt=”” then there is no alt text, and you would find some description if there is an alt text.
What is the difference between Alt text and Image Description?
Image Descriptions are much more in detail as compared to alt text. Alt text is precise snippets describing the image.
Does Alt text boost engagement?
Yes. Though the fundamental purpose of alt text is to improve accessibility, it helps search engine crawlers find your images and hence boost SEO and engagement.