
Key takeaways for you – What is image optimization in SEO
| – Image optimization is crucial for enhancing user experience and improving SEO. – Key aspects of image optimization include speed, context, and quality. – Utilize appropriate file formats, compress images, and define dimensions for better page speed. – Optimize your images by using descriptive file names, adding alt text, and including captions. – Take advantage of various tools and plugins for image SEO, such as TinyPNG, SVGminify, and Rank Math. – Remember to audit your images regularly to ensure they’re optimized and healthy for your website. Don’t forget that image optimization is both easy and necessary, so make it a part of your routine! |
If a picture speaks a thousand words, image optimization enables you to add some more words to the picture.
What do you normally do when you upload images on your website?
Do you find a picture from a stock photography site, upload it to your website media and insert it on the required page, finish the content, and hit publish?
I hope not.
I mean, if you stop it at that, all you are doing is, adding weight to your website, making it slow, and search engines can’t read your image adequately.
Images bring the text to life and they are a big selling point for your content. They compel visitors to stay on the site and engage with your content.
If you want to sell right, image SEO should go hand in hand when you are adding images to your content. While it may not exactly help you rank no.1 in the search, it can help you gain an edge over your competitors who are not optimizing their images.
It is super easy too!
All it takes is a few tweaks here and there before uploading the images. It is so simple that the task is so often overlooked.
Let us get into the nitty gritty of image optimization and I will share some useful techniques of image SEO for your benefit
What is image optimization in SEO?
Image optimization or Image SEO is the practice of making images easier to process and understand by search engines to increase visibility and ranking in search while ensuring a seamless user experience.
There are two main aspects of image SEO: speed and context.
Speed:
Images take time to load and affect site speed. You pay attention to the dimensions, file size, and file formats before you add any image to your website and still maintain image quality.
Context:
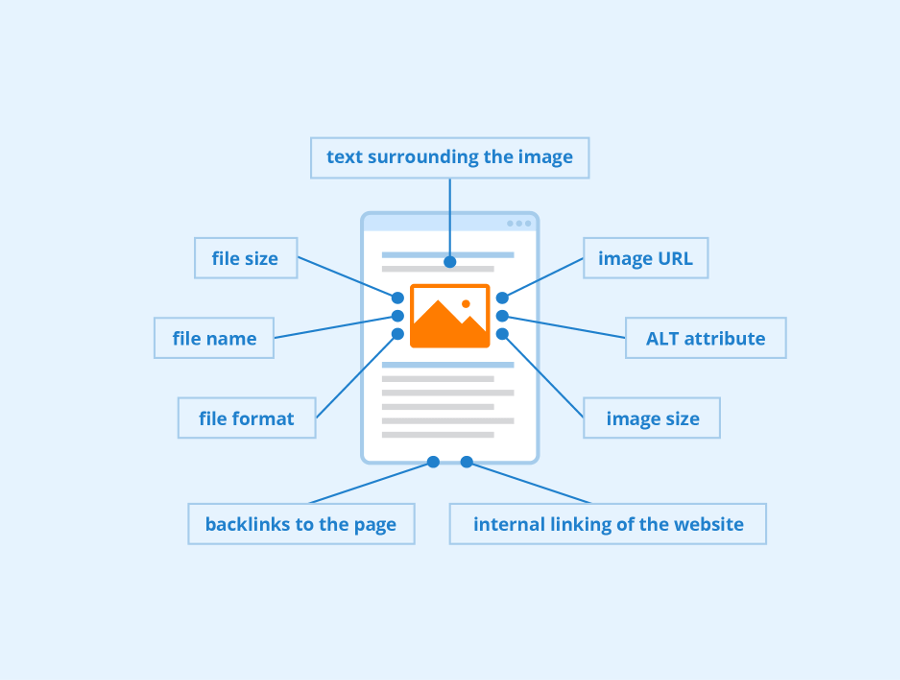
Google always assesses any content as a whole, and that includes images. Images should blend in with your content by providing context and relevance. This is achieved by using appropriate file names, alternative text attributes (Alt text), and captions.
While one takes care of user experience, the latter ensures that search engines are satisfied too. Of course, the entire purpose of the SEO universe is to satisfy these two.
You will be surprised to know that even the smallest of changes have a huge impact on SEO. So how does image optimization help with SEO?
What is the purpose of image SEO?
Improves page speed:
Low page speed is a big turn-off! Images are said to represent 50-80% of the page weight and largely affect load time. This can be controlled by image SEO.
Reduce Bounce rate:
Trimming the extra seconds in site loading time improves site retention and reduces bounce rates.
More real estate to include keywords
File names, alternative text, and captions give the added opportunity to include relevant keywords.
Helps in reverse image search
The emergence of Google Lens and other AI products has enabled reverse image search, meaning using images as search queries. This also means images play a major role in SEO now more than ever. Image SEO helps you especially if you are a product-based business.
Improve image quality
You can maintain the image quality to meet the high-resolution screens of devices and desktops.
How to optimize images for SEO?

In this section, let us learn the steps to take before publishing images on your website and the best practices to know while adding them.
14 Best Practices for Image Optimization
Doing it right is more important than anything, even if it is simple.
The right file format
Choosing the right format is the first step. How do you which is the right one?
For that, you must know what each file type offers.
PNG: This format has good quality but is on the heavier end when it comes to size.
JPEG: This format is compact but compromises on quality.
WebP: It is a fair combination of the above two and probably the only image format supported by both Chrome and Firefox.
GIF: This format is popular for animated images.
SVG: This format is suitable for design elements like your logo.
AVIF: This is a new image format available that is similar to WebP, but with better compression while preserving quality.
Google recommends that you use supported image formats so that images can be indexed too. BMP, GIF, PNG, JPEG, WebP, and SVG are the formats supported by Google.
PNG is recommended as the best format for images, and they can then be converted into WebP or AVIF to reduce the size without losing quality.
Compress to impress:
Images take more than 60% of the bytes needed to load a page. It is better to compress the images before uploading them if you want the page speed to remain unaffected.
You can use tools like Tiny PNG, SVGminify, and Photoshop for image compression to make your page delightfully fast for users. 150kb is an ideal size.
Define dimensions
Dimensions are as important as image size. It is a good practice to define the width and height of an image for a better user experience. This enables a browser to pre-allocate the space required for the image and the content need not shuffle and shift while the image loads.
The maximum recommended dimensions are 1500 px x 2500 px, and anything past that is excessive.
What’s in a name
Here begins the real estate business I was talking about earlier. Naming the images creatively using your target keywords is crucial for SEO.
The names are alert signals for search engine crawlers about the subject matter of the image. So instead of using an image file named “Image_67569” name what it represents in your content.
Add Alt Text
Alternative text or Alt text is real estate part 2.
Have you noticed that sometimes when the images do not load on a page, it shows an image box with some text which is usually gibberish?
You can make that gibberish sensible by using words that describe the contents of the image and include associated keywords if possible.
It can be used to convey context to search engine crawlers and to visually impaired people using screen readers. But the maximum recommended length is 150 characters.
Include Captions
Real estate part 3. While Alt texts are words visible only when the images don’t load, captions are the words under the image visible to users at all times. They may not affect SEO directly, but they are good for user experience and so relevant to add.
Use unique images:
I know it is easier to get those free images from Google, but that will only make you one among the clutter. Using original images not only helps you stand out among the crowd but also improves user experience and your odds of ranking for relevant searches.
Avoid Copyright Conflicts
Even giants like Sketchers, are heavily paying for an image copyright lawsuit. Please avoid bringing it upon yourself by using copyright-free and reusable images.
Add image sitemap
The images must be included in the sitemap to increase the chances of indexing images for search. This increases site traffic.
If you are using WordPress, plugins like RankMath and Yoast SEO enable sitemaps.
Add Structured data
Schema markups or structured data can be used to describe the content type to search engines for better visual results. Images can be served as rich results if you use structured data.
Google supports schemas like Recipe, Product, Video, and Image metadata.
Optimize page title and description
Google is said to refer to the page title and meta descriptions as a part of its image search algorithm. Google ranks images by collectively looking at their metadata, header tags, structured data, and so on. So it is advisable to align the image with all these on-page elements.
Do not replace text with images
Even if a picture speaks words, it is no reason for you to include an image where the text should be. Even if search engines are getting smarter to identify images, they are not like humans. Images should only be complementing the content and not otherwise.
Lazy load images
I know the word “lazy” sounds negative. But it is not!
This technology loads images only when they are needed. Meaning, when you are scrolling a long page, the image loads and appears only when you reach that part of the page.
It is great for page speed especially on lengthy pages with a lot of images because less information is loaded at a time. Use the Smush plugin to lazy load images.
Audit your images.
You can check if your images are healthy for your website. You can use tools like ScreamingFrog to identify images with missing alt text, large sizes, or broken images.
You need to follow all the above steps before and while adding images to your website. I will list out some useful tools for image optimization and we can also see how to add an image in a few steps.
Image SEO tools
I have roughly mentioned various tools while talking about different practices but I will properly list them here for you to find them at a glance.
- TinyPNG: It is a smart tool to compress JPEG and PNG files.
- SVGminify: It compresses Scalable Vector Graphics(SVG) files. This file type is used for rendering two-dimensional images.
- Image Recycle: It is a PDF and image compression tool. It offers a free analysis of your website and gives a report on images that require optimization.
- ScreamingFrog: It is an SEO audit tool that can be used to audit images too.
WordPress Plugins:
I use Rank Math which is an all-purpose plugin that includes image optimization. You can read my article on setting up Rank Math Pro for WordPress. Here are some other stand-alone plugins for image SEO.
- EWWW Image Optimizer: This plugin helps compress images and improve page speed.
- Imagify: It reduces image size without losing quality. The uploaded images on your website are automatically optimized by this tool.
- Smush: It is a WordPress plugin that lazy loads, optimizes, and compresses images.
Now that you are equipped with this knowledge, all that is left to do now is to add the images.
How to add Images to your website?
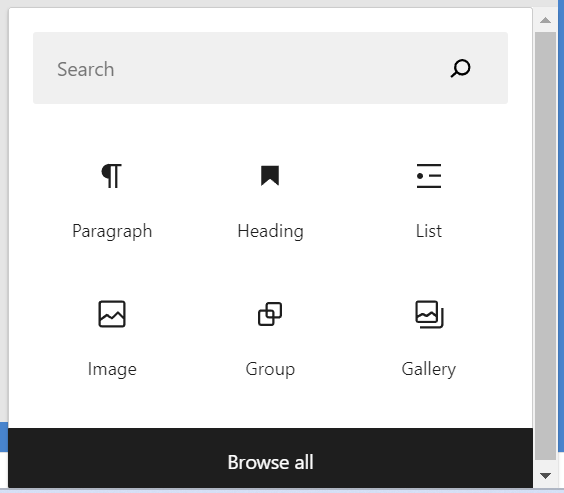
- Start as usual by adding a new block. Select the Image block.

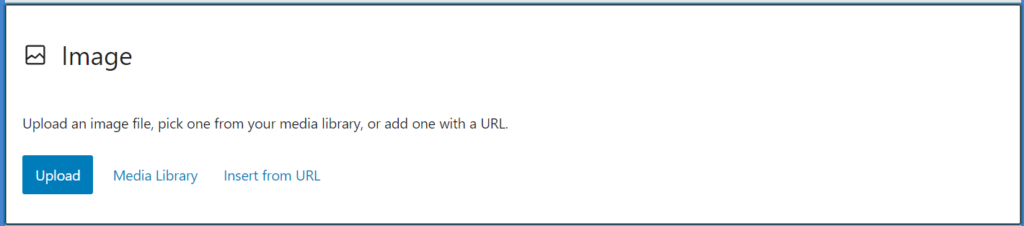
2. A dialog box opens with the following options.

Click on Upload.
- You will be asked to select the required file here. Assuming you have named the file appropriately, and compressed it you can select the same and upload it.

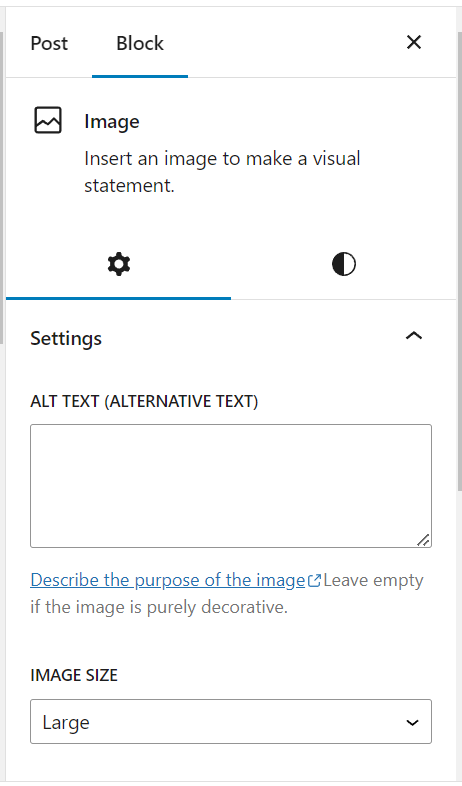
- The Rank Math block editor opens on the right side of the page.

You can add the required Alt text. Adjust the image size and dimensions.
You are now free to finish the rest of the content and add more images where necessary. Positioning the images suitably to the content is also something to keep in mind.
Conclusion
I hope I have provided you with ample information on image optimization to convince you of the importance of image optimization.
You may have also noticed how easy it is.
Tedious, maybe.
But necessary!
The most important thing is to make the image light on the site and make them crawlable.
Now you know all the rituals to be followed before uploading images to your website, and appease the search engine Gods!
What is your ritual for image SEO? Let me know in the comments.