
Key takeaways for you – Header Tags in SEO
| – Header tags (H1-H6) are super important for content structure and readability, making it easier for both users and search engines. – They help differentiate between main headings and subheadings, giving your content a neat hierarchy. – Remember to use only one H1 tag per page and keep your headings short and consistent. – Don’t stuff keywords in your headers, but do match them to search intent (including long-tail and LSI keywords). – Well-organized header tags can actually help you win featured snippets on Google, which is pretty cool! – And finally, adding header tags in WordPress is a breeze – no coding required! |
Imagine going to a new place and not seeing any signposts!
You would feel quite lost, wouldn’t you?
Sign boards not only tell you where you are but are confirmations that you are in the right place (or not!).
Header tags do a similar job in content for users and search engines. They give information about what the content is, and whether it is the content they want.
Users are getting lazier by the day. If they have to make efforts to search for their answers, they are going to leave. They will find something else, something better! They want the answers bold and bouncing at them.
Fortunately for us content creators, there is a way to do that using header tags.
I am not getting into the HTML and coding aspects of it in this article. But I will be focusing on what header tags are, what they do, and how they help in improving user experience. While we are at it, let us also learn the best way to use headlines and the mistakes to avoid.
After all, what is good for users is also good for search engines, and thus for SEO.
What are header tags?
Header tags (H tags) which are mostly called heading tags are HTML attributes used to indicate headings and subheadings. They are used to separate the rest of the content on a web page.
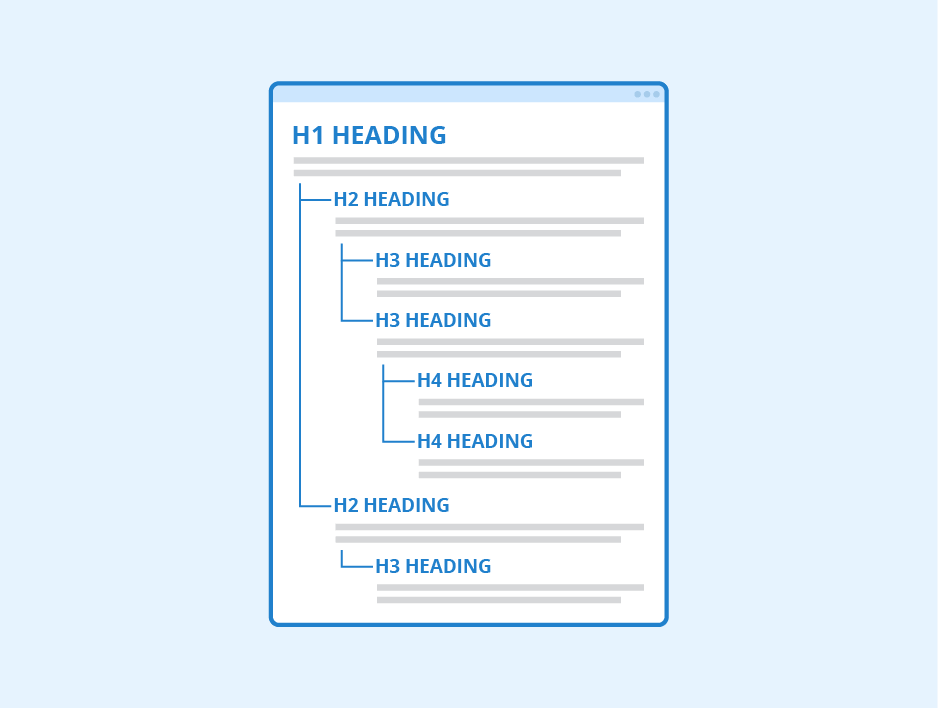
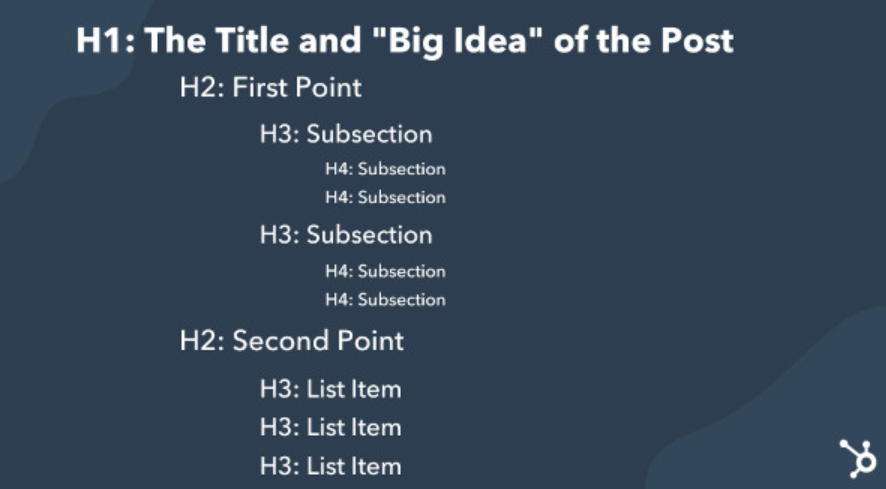
They also differentiate headings and subheadings of various levels of importance. There are 6 levels of H tags used in descending order of precedence. They are H1 to H6 tags.

Image Source – Hubspot.com
- H1 is the main heading of the content (there should be only one).
- H2 tags are the major sub-headings that fall under H1.
- H3 is for the subheadings or sub-points under H2.
- H4 is for the subheadings or sub-points under H3.
And so on. The first 4 tags are used more often. You must follow this order of sequence. If you miss a tag in between, it breaks the heading structure.
For example, take my article What the duck is SEO & How does it work?
H1 tag: What is SEO and how does it work?
H2: What is SEO?
H2: How do Search engines work?
H2: How to do SEO?
H3: Keyword Research
H3:Create Amazing Content
H4: The heading
H4: The Introduction
…
H4: The Conclusion
H3: On-Page SEO
H4: Title tags
…
H3: Off-Page SEO
…
H2: FAQ
H2: Conclusion
Before we delve further into the topic, let us understand the terminology correctly.
What are headings?
Headings are phrases at the beginning of every section on a page that tell you what the content is about.
When used right, headings can provide an overview of the entire page and content hierarchy telling users quickly about the whole page without having to actually read the entire content.
They bring out the essence of the content.
Headings vs Header tags
Headings are the phrases that users see when navigating through the content. They tell them what the content is about, give it structure, and improve the layout.
Header tags are HTML attributes that are assigned to headings and are not visible to the user. They communicate to the search engine crawlers the meaning of headings, their designation level, and subsequently about the content, to help with indexing.
What is a title vs header tag?
Headings and titles are not the same. Both are often confused because both are used to describe the content on a page. Though the words seem synonymous, they mean different things in code.
The difference is based on where they appear.
Title tags are what the search engines display on the search results page, and what you see in browser tabs. They are not visible on the web page.
The header tag, specifically the first one, the H1 tag is the main heading displayed on the web page along with the content. They are not visible on the search results page.
Let us now understand the uses of header tags in detail.
Why do we use header tags in SEO?
Header tags are useful to both users and search engines.
They improve Readability
If you add appropriate header tags to relevant sections and subsections in your content, it is much easier to consume the content, be it a human or bot. The structure helps the users find the answer to exactly what they are looking for.
Consider it as an outline or a basic sketch of an image, where the rest of the content adds in the details.
Relevance to keywords
The words used in your headings give context to the content and show its relevance to the search query.
It is an opportunity to reinforce the relevance by adding depth to the content, at the same time improving its quality.
Improves accessibility.
This is a less-known use and something that we tend to easily overlook. Header tags help people with visual impairments, who use screen readers, to understand the content.
Screen readers are programs that use speech synthesizers to read text or Braille display. Appropriate use of header tags would help them navigate through content more efficiently to find the required information on the page.
Now that users and search engines are both satisfied it is safe to say it is all good where SEO is concerned.
I suppose, there is nothing to stop you from using header tags knowing how useful they are. But how to add them without coding?
How to add a header tag on WordPress?
WordPress makes life easy for bloggers and saves them from coding.
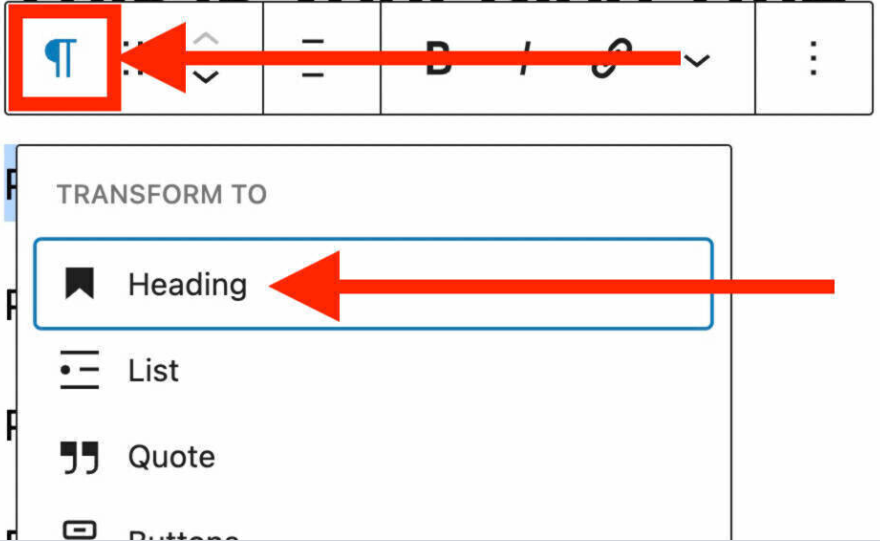
Header tags can be added directly by adding a new block on your WordPress editor. You would see a toolbar to assign the block type.
The Main heading is always assigned the H1 tag.
You can add other sections with their subheadings by adding a new block.

It normally shows “Paragraph” by default.

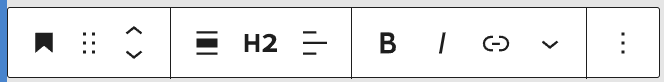
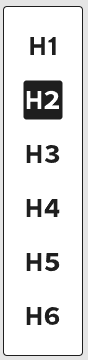
WordPress automatically chooses the H2 tag. But you can click on it to change it to whatever you choose.


That should do it!
Simple, isn’t it?
But you need to do it right if you want the best results. Here are some best practices to follow while adding header tags.
Things to keep in mind when using header tags
Use only one H1 tag per page.
H1 represents the main heading and it makes sense that a page has only one, and only one page has it (a unique header for each page in the whole website). It gives logical structure to content and avoids confusion.
Keep them short and consistent
Lengthy headers do not look good. Keep them minimalistic so they are easy to scan through. You are using them to break long text into smaller sections, there is no point in keeping them long too.
Use them for proper content hierarchy
Remember the order of usage and the example above on different levels of the H-tags. Use them in that order.
The H1 tag is the main heading.
- It must be at the top of the page
- It must accurately describe the entire content in a few words.
- It should include the primary keyword
The usage of H2-H6 tags depends on the complexity and the length of the content on the page.
- H2 tags can be used every 200-500 words to break down blocks of text into bite-size portions.
- They must be relevant to the main topic and must be part of the content naturally.
- They can be framed creatively to build curiosity.
- Do not miss levels in between
Do not stuff headings with keywords
It is a good idea to use your keywords in the subheadings, but only if they are used properly and naturally. But do not force them where they don’t make sense.
Match headers to search intent
This point goes with the previous one. Using the keywords that are used for search while writing headers is a way to optimize them for search intent to drive more traffic.
You can include secondary and LSI keywords in your subheadings. Long-tail keywords offer useful descriptions. Using question words like what is, how to, why etc. is also a good practice, especially for informational keywords.
Avoid using links in your header tags.
Unless you want to lead the user away from your page and content, and it is necessary.
Optimise for Featured Snippets
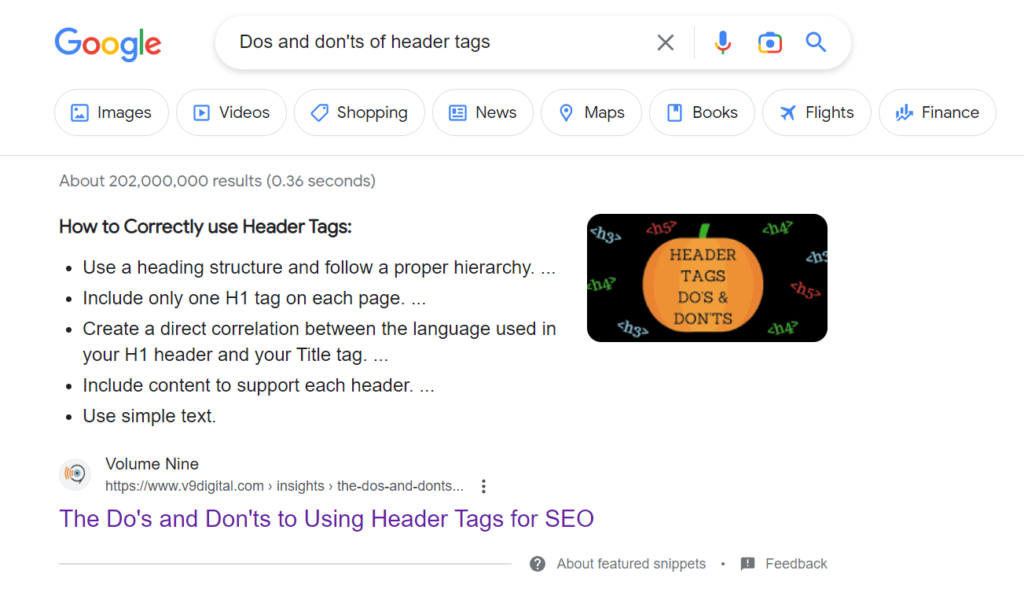
Well-organized header tags are an excellent way to optimize your content for featured snippets. Google pulls out subheadings and displays them as a numbered or bulleted list of points in the featured snippet section in the SERPs. Here is an example.

There are also paragraph-featured snippets that give definitions.

Conclusion
Those bold and highlighted headings are not just about looks, you know!
They may seem very trivial when it comes to the grander scheme of SEO matters, but they too have a purpose and are to be used scientifically.
They help you build scannable content and keep your visitors engaged on your website for longer sessions. Who knows it may also help you win featured snippets!
I hope this article gave you a fair idea about using header tags. Can you think of anything else to follow while using header tags? Let me know in the comments.
FAQs
Can I use more than one H1 tag?
There is nothing wrong with using more than one H1 tag. But since it is the main heading and should be the focus of what the whole content is about, it is best practice to have just one H1 tag per page.
Should the H1 tag be the same as the title tag?
They can be similar, but they need not be the same. The title tag is what is displayed on the search results page. There is a restriction regarding the length (max 160 characters).
You can shorten it for the purpose of the title while creating your heart out on the H1 on the page. Be mindful that they are not very different and convey the same things.
How many header tags can be used on a page?
It depends on the length and complexity of the content. Having said that, too many header tags can also be confusing.
Of course, there is only one H1 tag, about 3-5 H2 tags for short-form content should suffice, and H3 tags for lists and sub-sections.
You can use more in long form and pillar contents.